GIFアニメのつくりかた【フォトショップ CS5.1】
どうも、ルーです。
ちょっとした動く絵みたいなのをつくりたいと思ったことはありませんか?
フォトショップで意外とかんたんにつくれるので、フォトショップがあるならやるチャンスです。
今回はフォトショップCS5.1でGIFアニメを作る方法を紹介します。
フォトショップCS5.1の時点である機能です。
なのでCS5.1よりあとにでたフォトショップなら同じことができると思います。
GIFアニメの作り方
おおまかな全体の手順
- GIFアニメにしたい画像、素材を用意する
- メニューバーの「ウィンドウ」から「アニメーション」を選択して表示 ※今だと「タイムライン」っていう名前かもしれません。
- 表示された「アニメーション」ウィンドウ内の「フレームの複製」を選択して、表示させたい素材を選んでいく
- それぞれのコマを何秒くらい表示させたいかを決めていく
- 何周させるかを決めていく
- 再生して確認してみる
- OKならGIF形式で保存する
動かしたい素材、絵を用意する
これらの絵を動かすとこうなります。
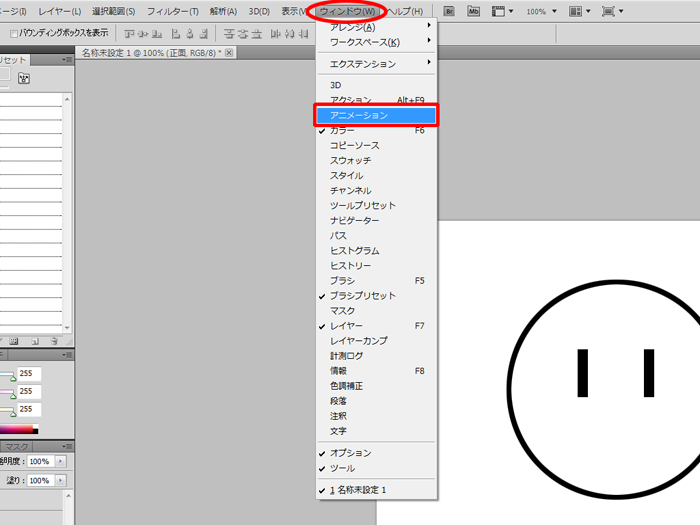
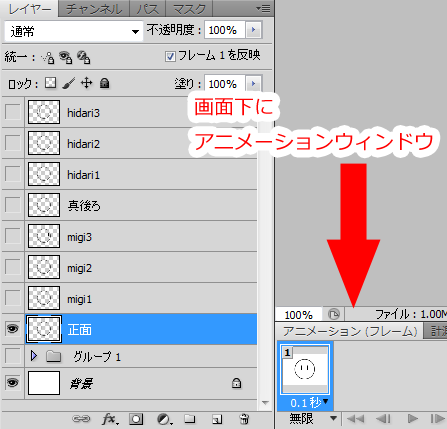
アニメーションウィンドウを表示する
メニューバーの「ウィンドウ」→「アニメーション」をクリックします。
 最新のフォトショップだと「タイムライン」になってるかもしれません。
最新のフォトショップだと「タイムライン」になってるかもしれません。
「アニメーションをクリックすると画面下にアニメーションウィンドウが表示されます。
GIFアニメ素材(絵や画像)をフレームに当てはめていく
やり方が2パターンくらいあるので自分に当てはまるところだけ参考にしてもらえればと思います。
1パターン目:フレームをひとつひとつ作成していく方法
このパターンはGIFアニメ素材をパーツ別につくった場合に使うことになると思います。
たとえば、
頭、胴体、腕、足をべつべつにつくって1フレームごとにそれぞれのパーツを当てはめていく感じです。
こんな感じ
これはパーツ別にわけて1フレームごとに当てはめていったGIFになります。
- 腕パーツ4パターン
- 胴体パーツ1パターン
- 足パーツ4パターン
- 頭パーツは8パターン
でつくられています。
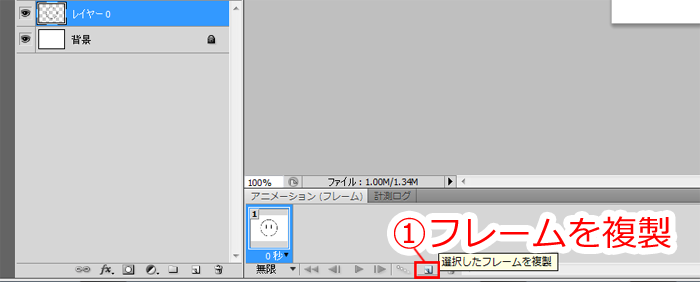
フレームを複製する
最初からフレームは1つ用意されています。
フレームを増やしたいときは「選択したフレームを複製」をクリックします。
フレームに動かしたい絵や画像を設定していきます。
設定していくとパラパラまんがのように動くようになっていきます。
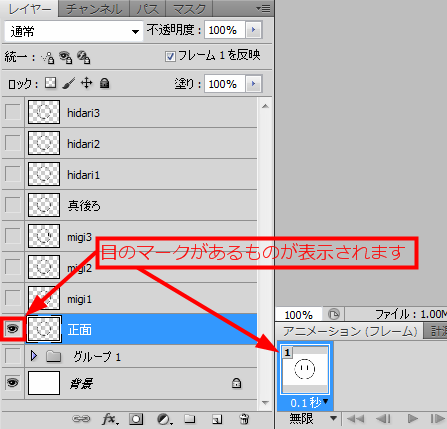
アニメーションフレームにGIFアニメ素材を当てはめるには?
フレームに表示されるのは、表示するマーク(目のマーク)がついているレイヤーです。
なので、フレームに当てはめたいGIFアニメ素材のみに目のマークをつけます。
あとはフレームを複製しつつGIFアニメ素材を当てはめていくのをくりかえすだけです。
2パターン目:まとめてGIFアニメ素材をフレームに当てはめる方法
こちらはパーツごとにわけたものではなく、パラパラまんがみたいに描いたものをGIFアニメにする場合です。
こんな感じ
これはパーツごとではなく、1コマ1コマからだ全体を描いたものになります。
GIFアニメ素材をレイヤーとしてまとめてフォトショップで開くには?
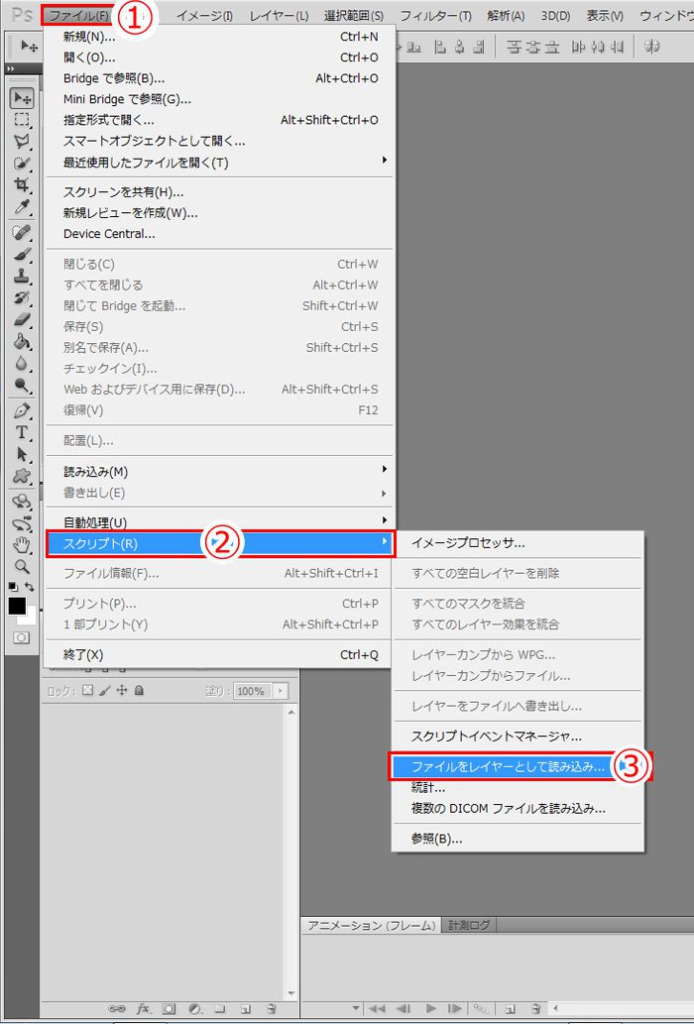
フォトショップを起動して「ファイルをレイヤーとして読み込み」をクリックします。
「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」
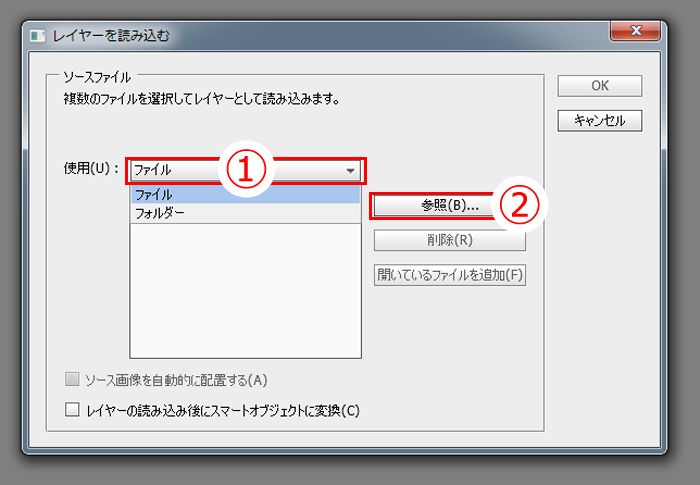
そうすると「レイヤーを読み込む」ウィンドウが表示されます。
 ファイルとフォルダーから選べますが、今回はファイル単位で読み込みます
ファイルとフォルダーから選べますが、今回はファイル単位で読み込みます
「参照」をクリックしてGIFアニメ素材のファイルを選択して読み込んでいきます。
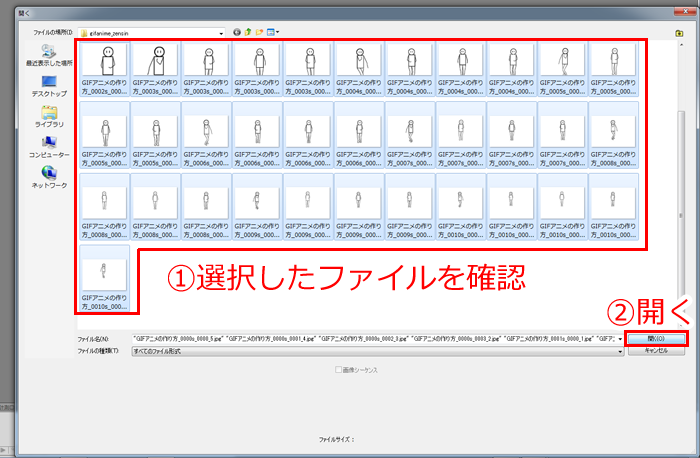
 読み込むGIFアニメ素材をしっかり選択できているか確認し、「開く」をクリックします
読み込むGIFアニメ素材をしっかり選択できているか確認し、「開く」をクリックします
「CTRL+A」で全選択できます。
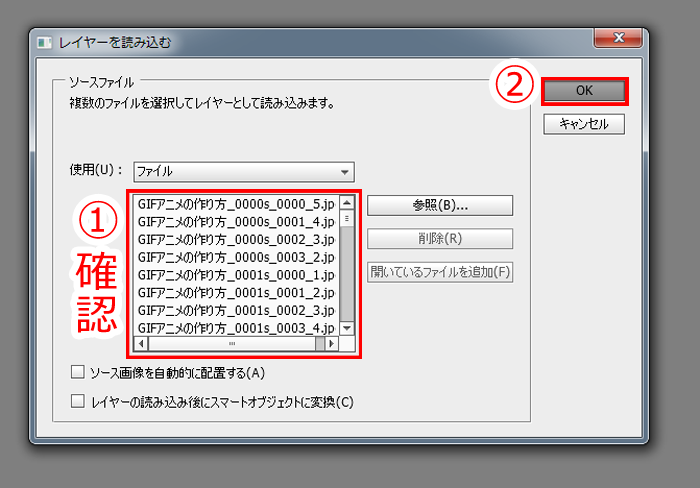
 「レイヤーを読み込む」ウィンドウでも一応確認して、「OK」をクリックします
「レイヤーを読み込む」ウィンドウでも一応確認して、「OK」をクリックします
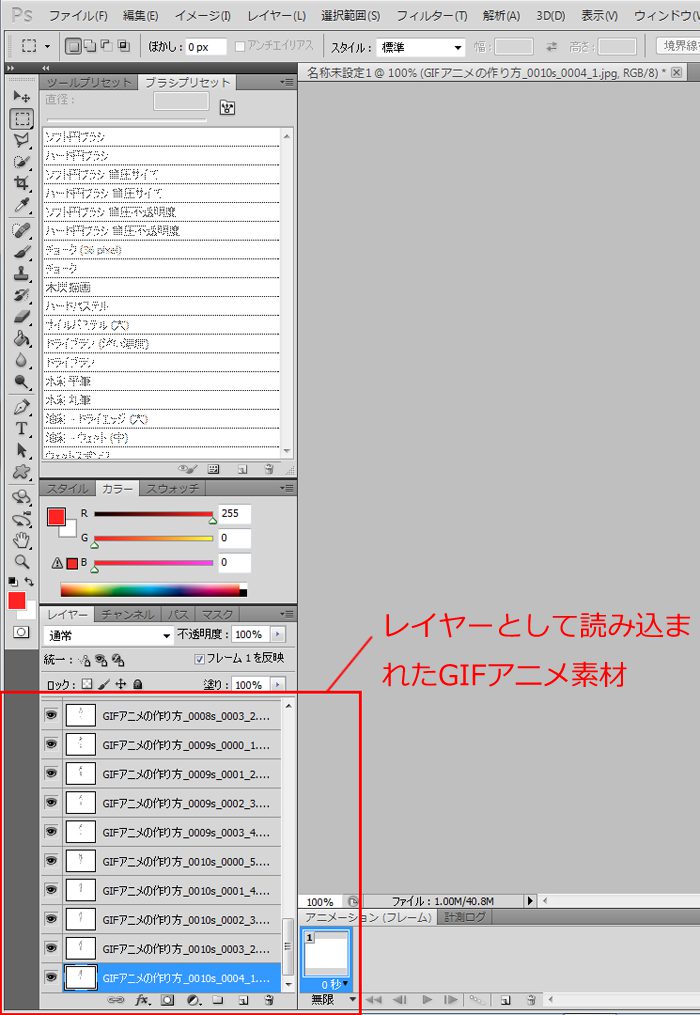
 GIFアニメ素材がレイヤーとしてフォトショップに読み込まれました
GIFアニメ素材がレイヤーとしてフォトショップに読み込まれました
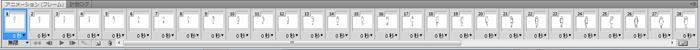
レイヤーからまとめてフレームをつくるには
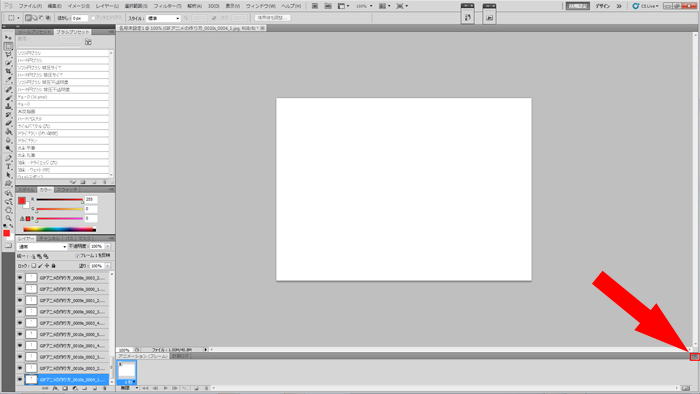
アニメーションウィンドウの右にあるメニューボタンみたいなのをクリックします。
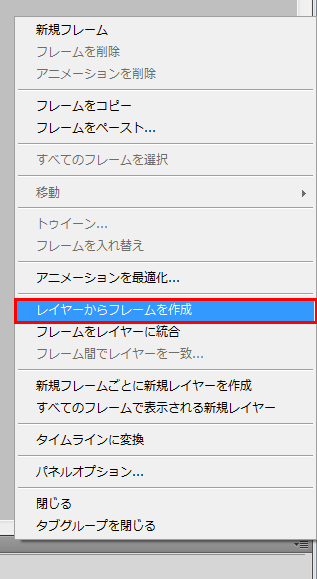
表示されたものの中から「レイヤーからフレームを作成」をクリックします。
レイヤーを前もって選択する必要はありません。
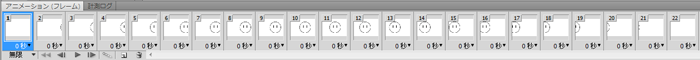
そうすると上の画像のようにフレームがまとめて作成されます。
作成されたらためしに再生ボタンをおしてちゃんと動くかたしかめてみるといいと思います。
つくったものをGIFとして保存するには
みごと完成したらさいごに保存します。
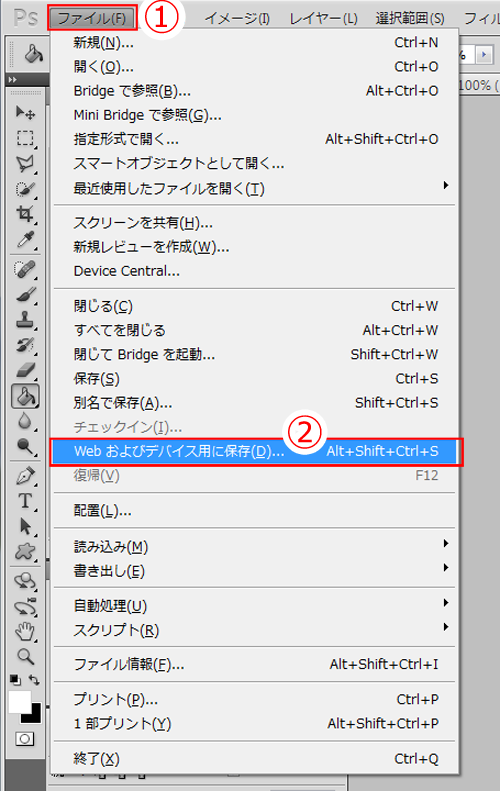
フォトショップのメニューバー「ファイル」→「Webおよびデバイス用に保存」をクリックします。
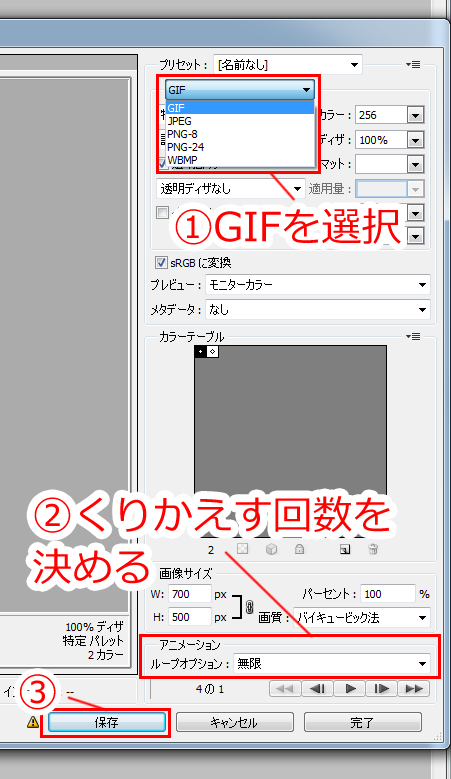
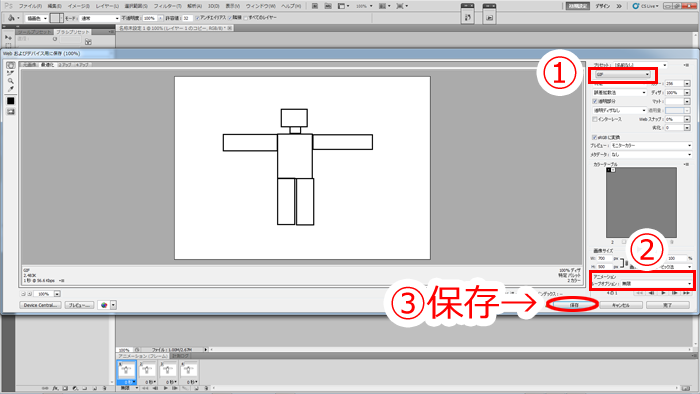
そうすると画像のようなウィンドウが表示されます。
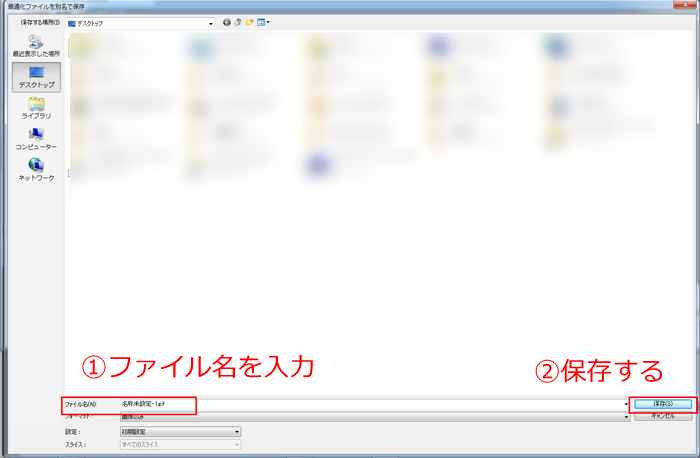
その中でいじるのは1と2の場所です。いじったらあとは保存ボタンをクリックします。
くわしくは下を参考にしてみてください。
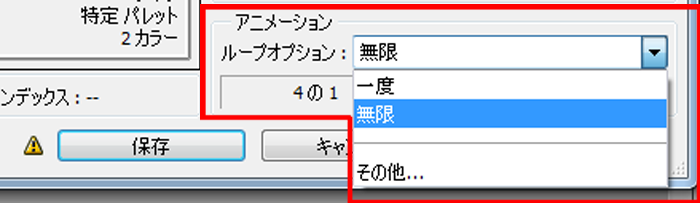
 「ループオプション」のすぐ右の無限と書かれているボックスをクリックすると
「ループオプション」のすぐ右の無限と書かれているボックスをクリックすると
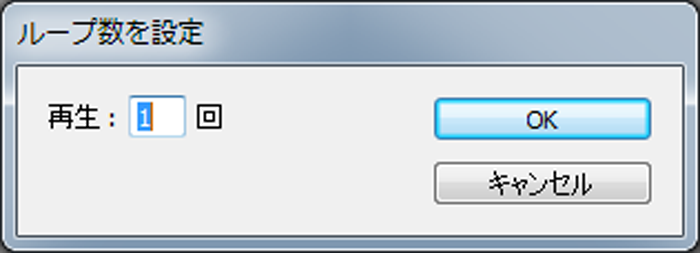
 下に選択できるように広がります。「その他」をクリックすると好きな回数を選べるウィンドウが表示されます。
下に選択できるように広がります。「その他」をクリックすると好きな回数を選べるウィンドウが表示されます。
「再生:」のとなりにくりかえしたい回数を入力できる場所があるので、くりかえしたい回数を入力して「OK」ボタンをクリックすれば設定完了です。
- 「GIF」に設定
- くりかえしたい回数を設定
- 保存ボタンをクリック
保存ボタンをクリックするとウィンドウが表示されます。
好きなファイル名を入力して保存ボタンをクリックすればGIFファイルとして保存されます。
こんなウィンドウが表示されます。
これをさけたいならラテン文字(アルファベット)を使ってファイル名を決めてください。
GIFファイルとして保存する方法は以上となります。
トゥイーン
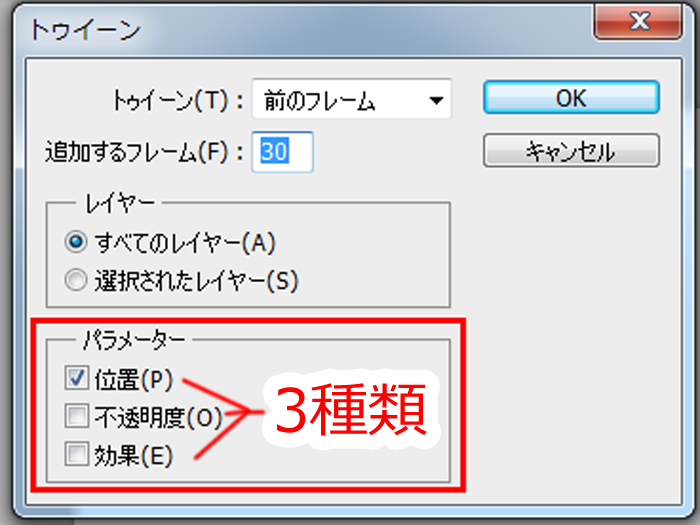
3種類の基本的なつかいかたみたいなのを書いていきます。
- 位置
- 不透明度
- 効果
の3種類です。
位置
トゥイーン「位置」をつかうとこんな感じなことができます。
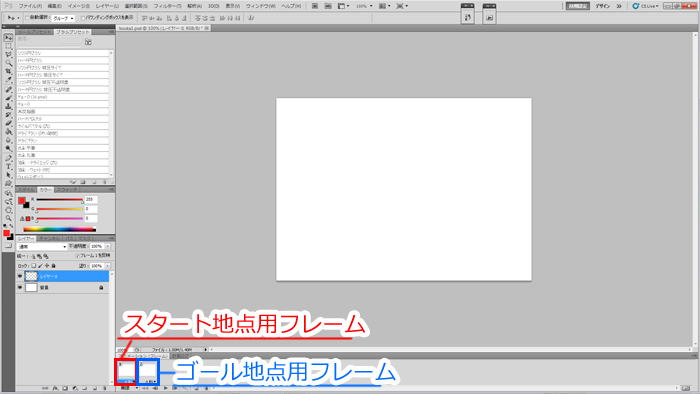
スタート位置まで顔の絵を移動したフレームと、ゴール地点まで顔の絵を移動したフレームを用意します。
用意したフレームをつかってトゥイーン「位置」をつかうと、スタートとゴールまでの間の絵が自動でつくられます。らくちんです。
やりかたを書いていきます。
トゥイーン「位置」のやりかた
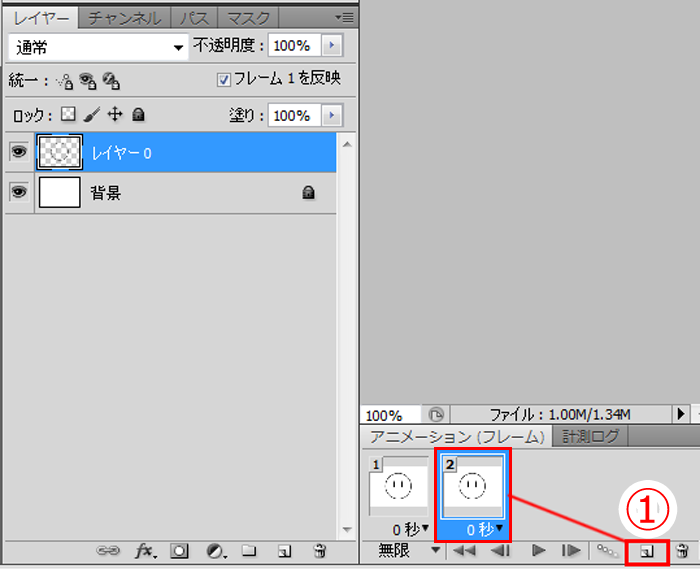
まずフレームを複製してフレームをもう一つつくります。
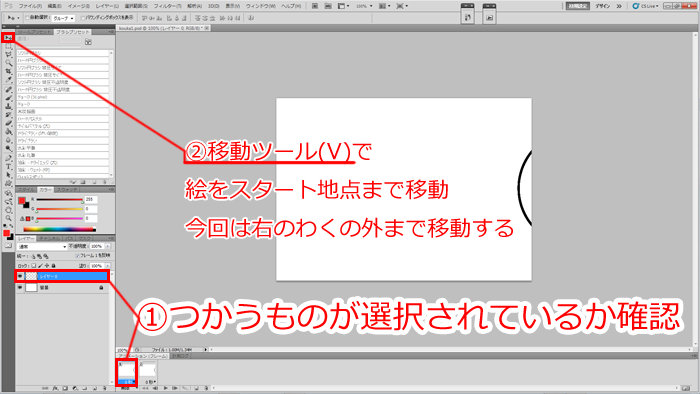
 フレーム1はスタート地点用なので、移動ツールをつかって顔の絵を右のわくの外(スタート地点)まで移動させます。
フレーム1はスタート地点用なので、移動ツールをつかって顔の絵を右のわくの外(スタート地点)まで移動させます。
このとき、顔の絵が書かれたレイヤー(画像ではレイヤー1)と、つかうフレームが選択されていることをしっかり確認してからスタート地点まで移動してください。
そうしないと修正する必要がでてくるからです。
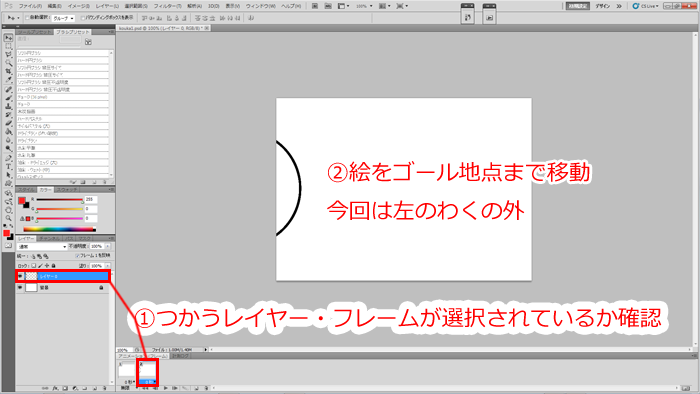
今度はゴール地点用のフレームをつかって同じように顔の絵をゴール地点まで移動します。
今回は「右から左に移動」するので左のわくの外まで移動します。
※つかうレイヤーとフレームが選択されていることをしっかり確認してから作業をしてください。
フレーム1と2の設定が完了です。次はお待ちかねのトゥイーンの出番です。
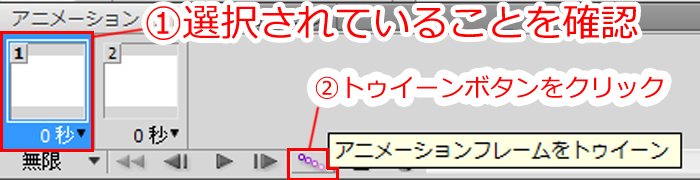
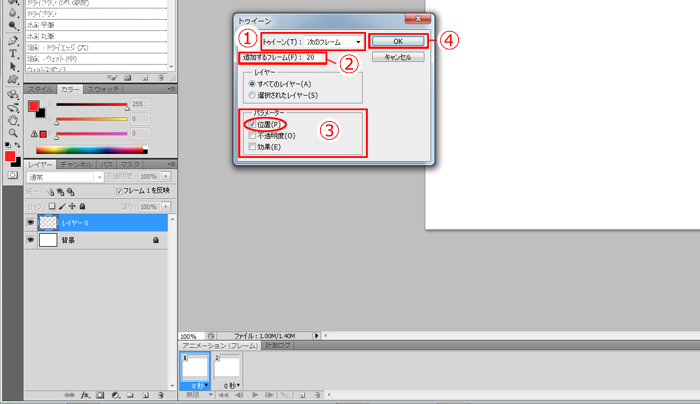
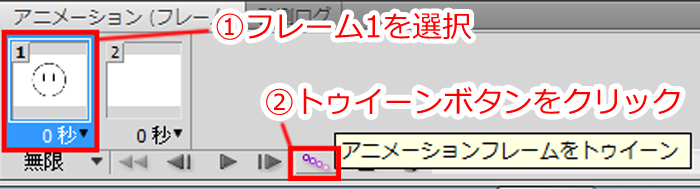
 フレーム1が選択されていることを確認したら、トゥイーンボタンをクリックします。
フレーム1が選択されていることを確認したら、トゥイーンボタンをクリックします。
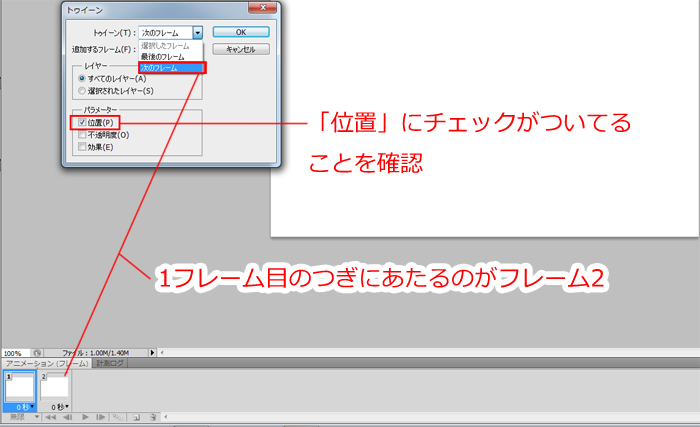
1、「次のフレーム」のままで今回はだいじょうぶです。理由は下の画像のとおりです。
2、追加するフレームは好きな枚数を入力してください。
3、ここでは「位置」だけをつかうので、「位置」のチェックボックスのみチェックしてください。
4、3までできたなら「OK」をクリックします。
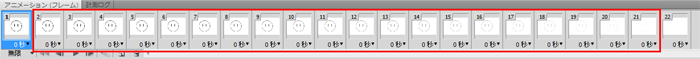
そうすると下の画像のようにスタートとゴールの間のフレームが自動でつくられます。
ためしに再生してみて問題がなければGIFとして保存して完成です。
不透明度
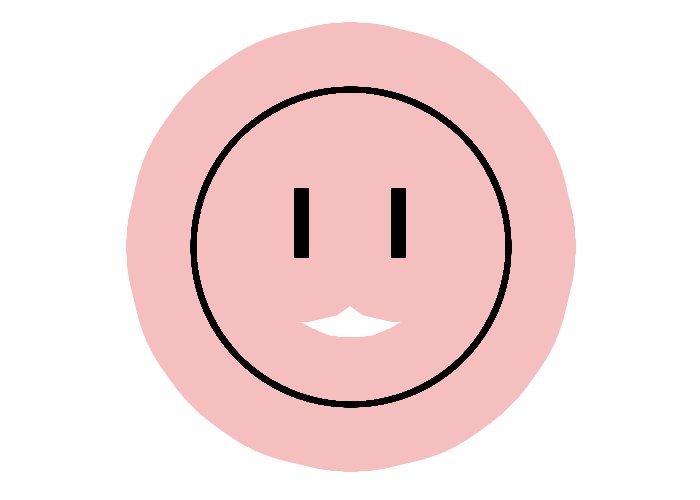
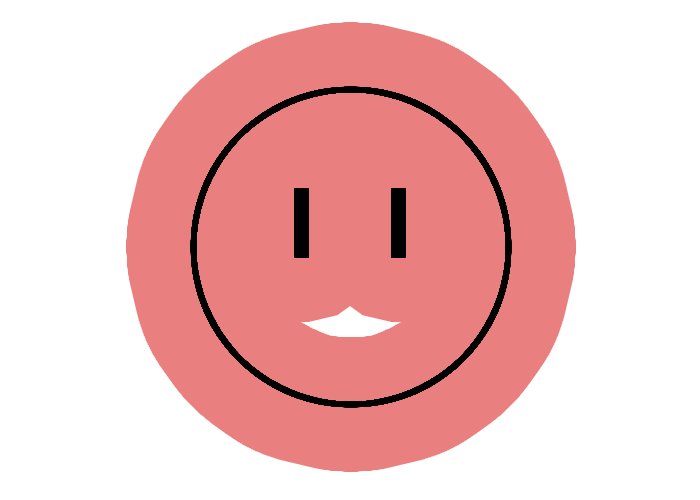
トゥイーン「不透明度」をつかうとこんな感じなことができます。
トゥイーン「不透明度」のやりかた
トゥイーン「位置」よりかんたんです。
フレームを複製します。
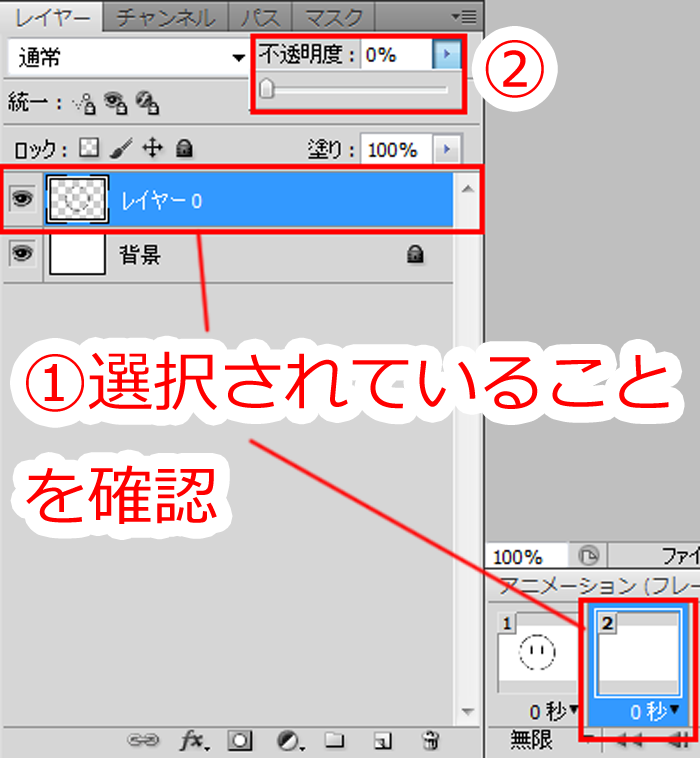
1、レイヤーとフレーム2が選択されていることを確認します。
2、不透明度を100→0に変更します。
数値の変更は直接入力でもいいですし、不透明度の文字の上でマウスをドラッグしても変えられます。
フレーム2のレイヤーの不透明度を0にしたら、フレーム1を選択します。
選択したらトゥイーンボタンをクリックします。
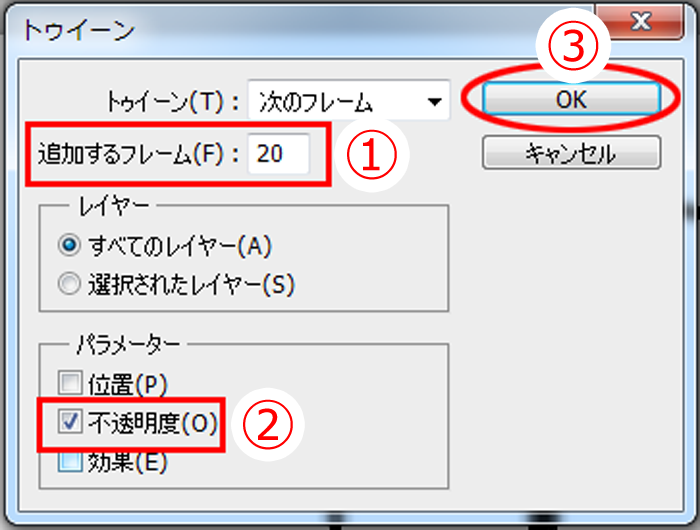
そうするとトゥイーンウィンドウが表示されます。
トゥイーン(T):は「次のフレーム」のままでだいじょうぶです。(フレーム2を指しています。)
1、追加するフレーム(F):は好きな数を入力してください。画像では20にしています。
2、パラメーターは不透明度を使うので不透明度のみにチェックを入れます。
3、設定したらOKボタンをクリックします。
少しずつ透明になっていくフレームが自動で作成されました。
 再生してみてだいじょうぶであればGIFとして保存して完成です。
再生してみてだいじょうぶであればGIFとして保存して完成です。
効果
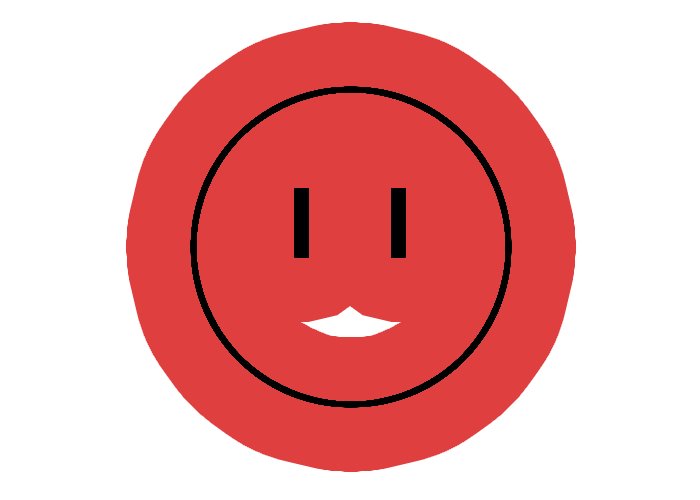
トゥイーン「効果」をつかうとこんな感じになります。レイヤースタイルの「境界線」をいじっただけものです。
トゥイーン「効果」のやりかた
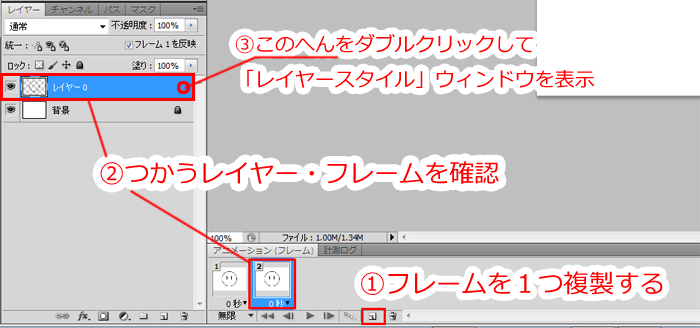
 1、フレームを1つ複製します。(フレーム2のこと)
1、フレームを1つ複製します。(フレーム2のこと)
2、つかうレイヤーとフレームを選択、確認します。
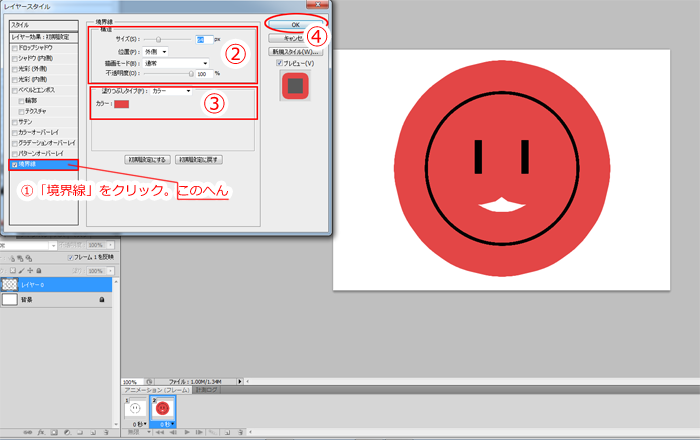
3、選択しているレイヤーわくの右はじ辺りをダブルクリックして「レイヤースタイル」のウィンドウを表示させます。
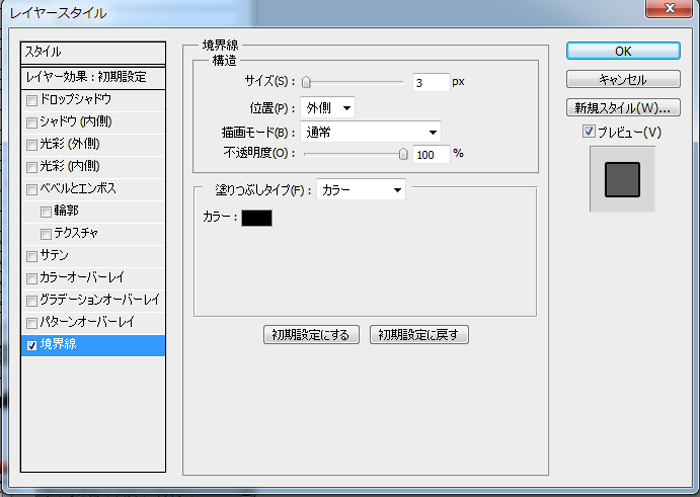
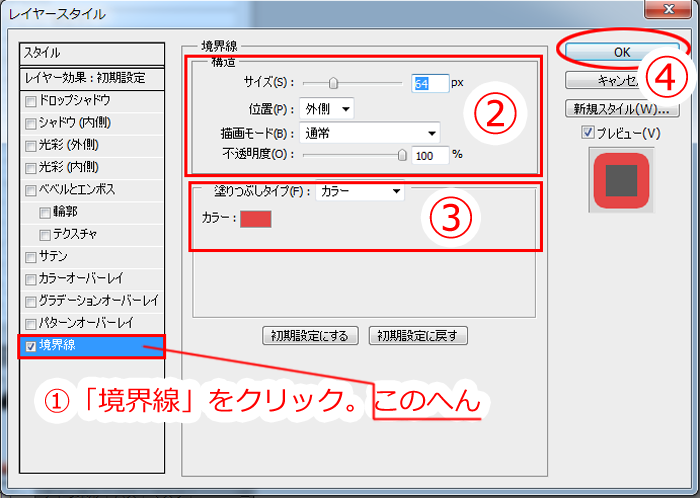
今回は「レイヤースタイル」ウィンドウの「境界線」を下の画像のようにいろいろ設定していきます。
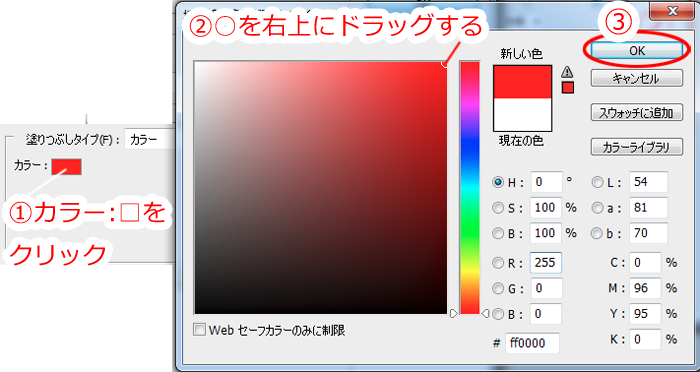
3のカラー:の変更方法は下の画像のようにします。
設定すると画像右側のような顔の絵になります。
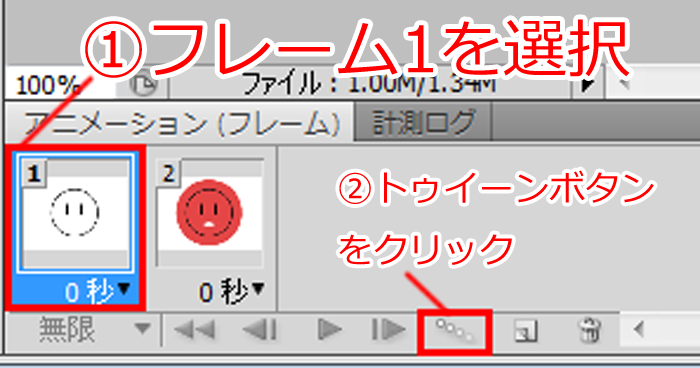
ここまでできたら、フレーム1を選択してからトゥイーンボタンをクリックします。
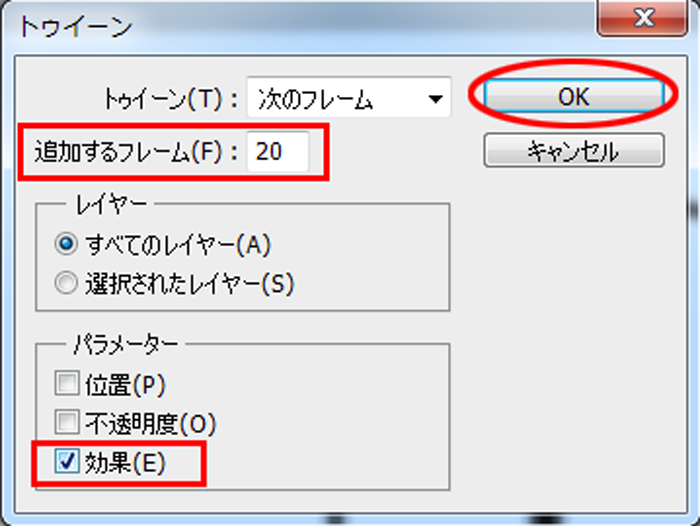
トゥイーンウィンドウが表示されたら、追加するフレームに好きな数を入力します。
今回はトゥイーン「効果」をつかうので、パラメーターの「効果」にのみチェックをいれてOKボタンをクリックします。
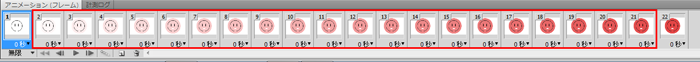
そうすると下の画像のように少しずつ赤くなっていくフレームが自動でつくられます。
再生してみて問題なければGIFとして保存して完了です。
さいごに
さいしょはGIFアニメつくるのむずかしそうと思ってたんですが、やってみると意外とやさしくつくれました。
今回は以上です。














































ディスカッション
コメント一覧
まだ、コメントがありません