【フォトショップCS5.1】モザイクを入れるシンプルな方法【画像付きで解説】
どうも、ルーです。
今回はPhotoshop(フォトショップ)CS5.1でのモザイクの入れ方、かけ方を書いていきます。
何かをブログやSNSなどに載せたいけど、個人情報が載っているからそこだけ隠したい。
みたいに、プライバシーや個人情報的なものを隠しつつ、見てもらいたいものだけ見せたい人は参考にしてみてください。
フォトショップCS5.1でのモザイクの入れ方
モザイクを入れたい画像などをすでにフォトショップで開いたところからという設定でやっていきます。
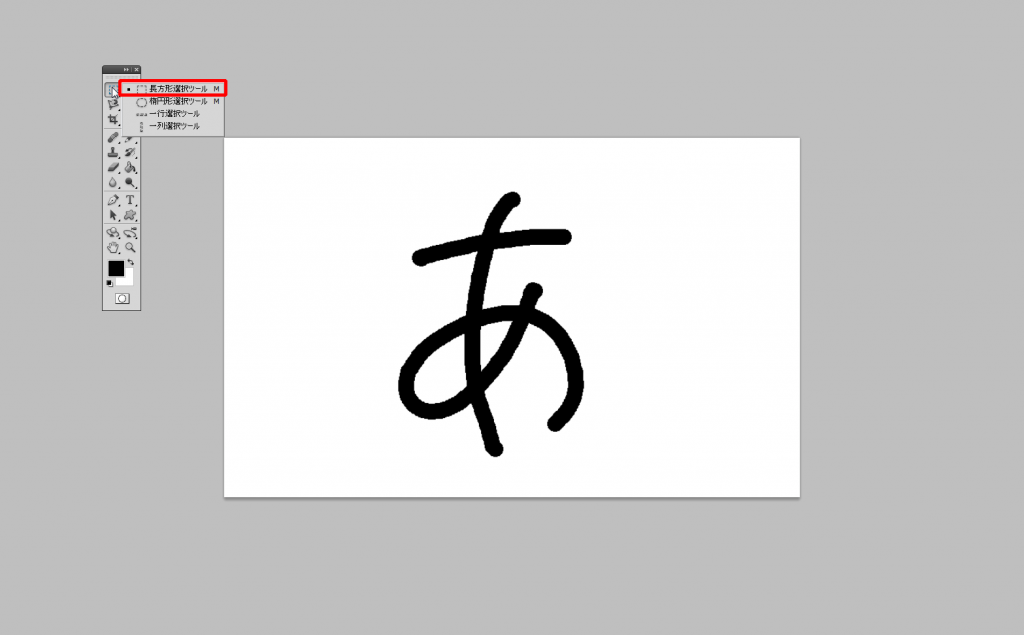
範囲選択ツールを使ってモザイクを入れたい範囲を決めていきます
今回は長方形選択ツールで範囲を選択していきます。長方形選択ツールは赤枠部分です。
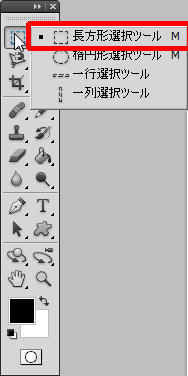
拡大師のたものが↓になります。
右クリックで↑のように一覧が表示されるので、長方形選択ツールを選びます。
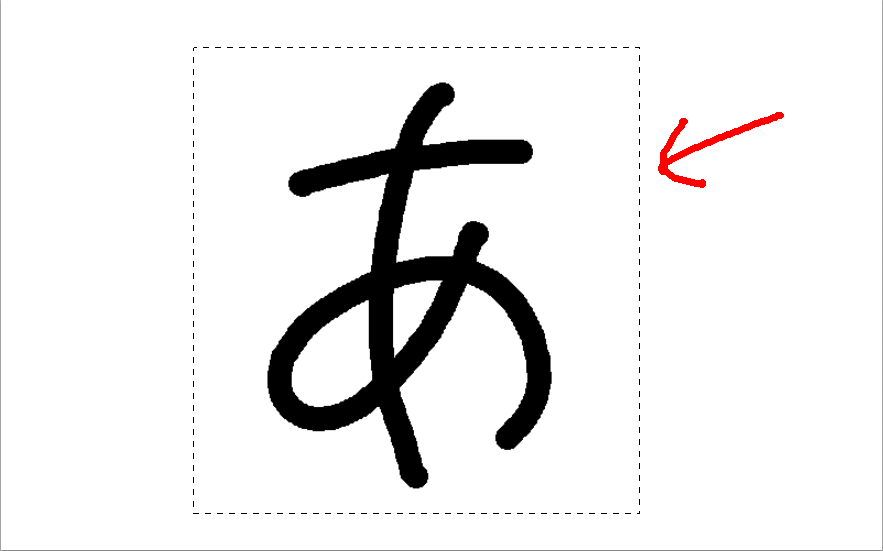
長方形選択ツールを選択したら、モザイクを入れたい部分を↑の画像のように選択します。
選択は始点で左クリックを押しながら囲みたい部分までドラッグ(移動)してください。
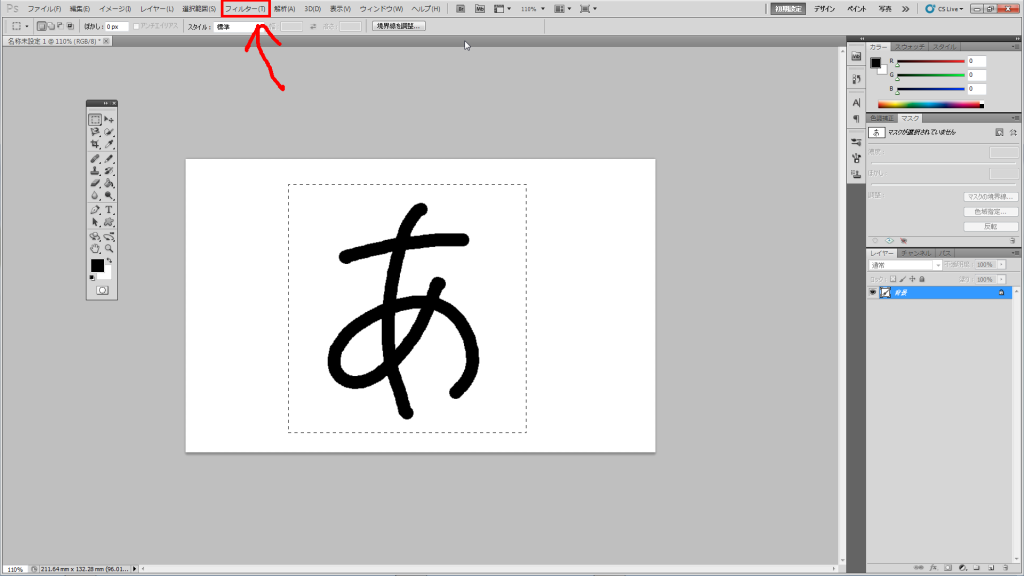
範囲を選択したら、モザイクを入れていきます
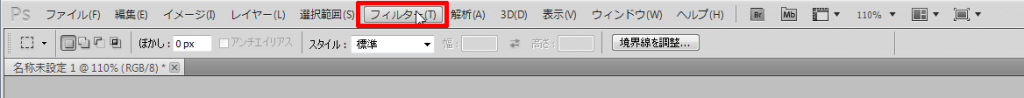
範囲を選択したら、メニュー欄(らん)にある「フィルター」を左クリックしてみてください。抜粋したものが↓になります。
そうすると、
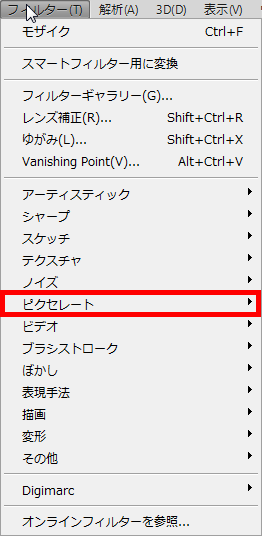
メニューが現れるので、その中から「ピクセレート」にマウスのカーソルを合わせてください。
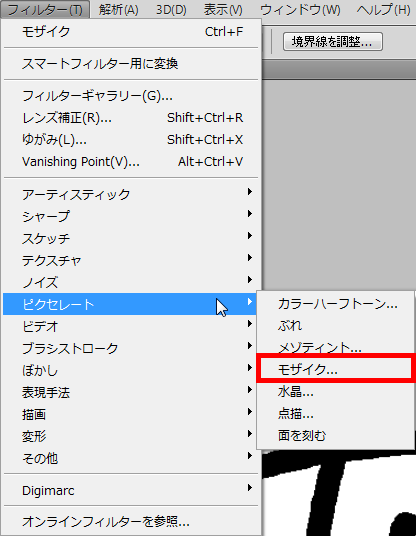
合わせると、さらに右側に選択できるメニューが現れるので、その中から「モザイク」にカーソルを合わせて、左クリックをして選択します。
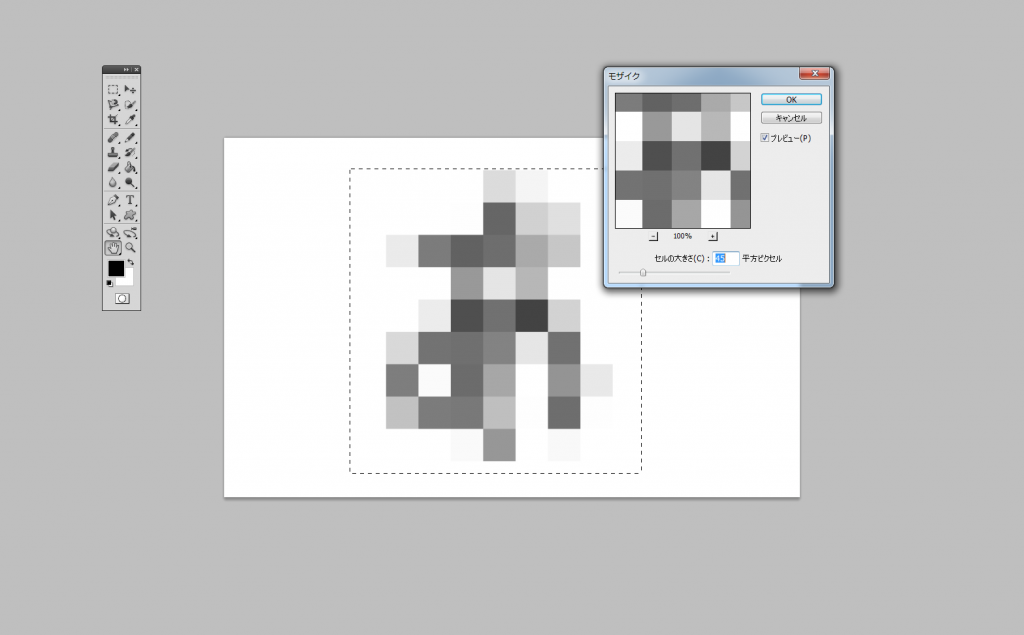
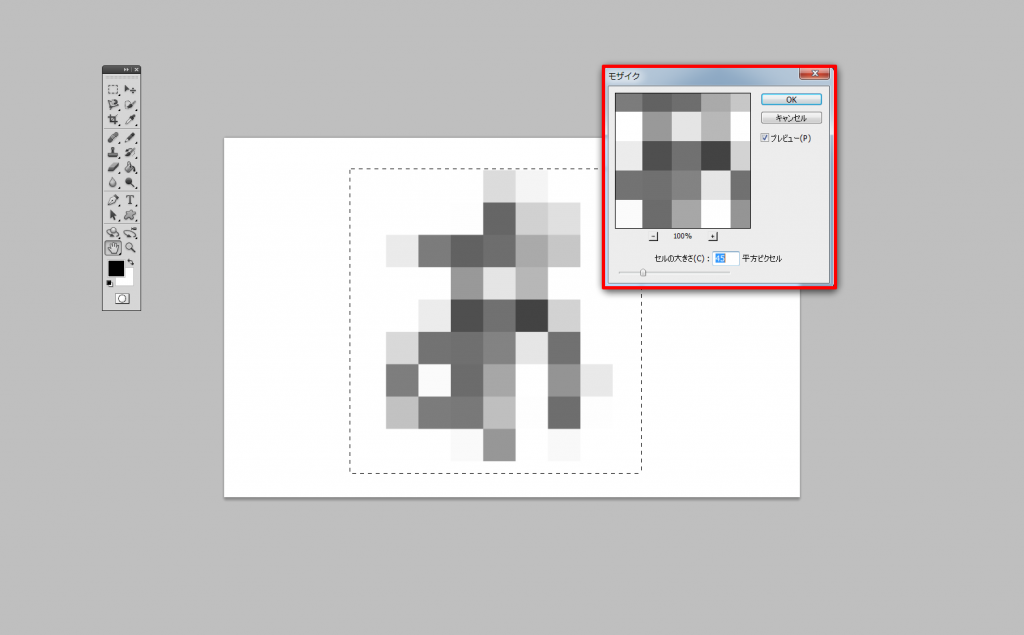
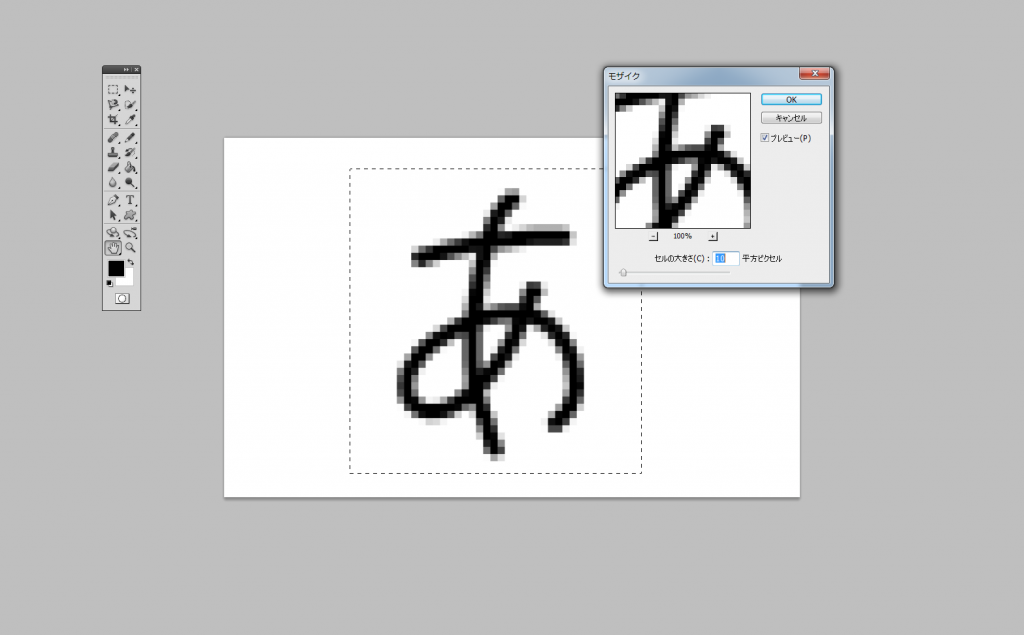
そうすると、↑のような感じなるはずです。
↑の画像の赤枠部分でモザイクの大きさを調整していきます。
そのままで大丈夫であれば、赤枠部分にあるOKボタンを左クリックすればモザイクがはいります。
プレビュー画面の拡大縮小
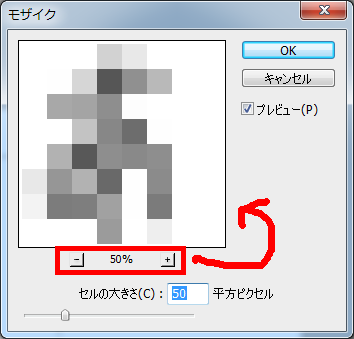
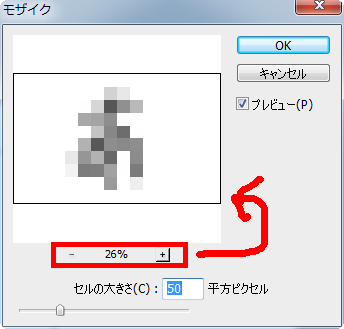
↑の画像の赤枠部分はプレビュー(調整した結果を確定する前に見れる)画面の拡大縮小が出来るボタンになります。
自分の見やすいように調整してください。
↑の画像は赤枠左側にある縮小ボタンを押してみたものです。
一個前の画像と比較すると、全体がより見れて見やすいと思います。
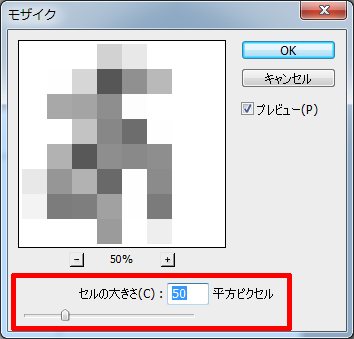
モザイクの調整
モザイクの調整は↑の画像の赤枠部分でやっていきます。
スライダーをいじるか、直接数値を入れるだけなのでわかりやすいと思います。
モザイクの比較画像
一応わかりやすいかなーって思ったので載せておきます。ただ↑の数値いじっただけです。
10平方ピクセル
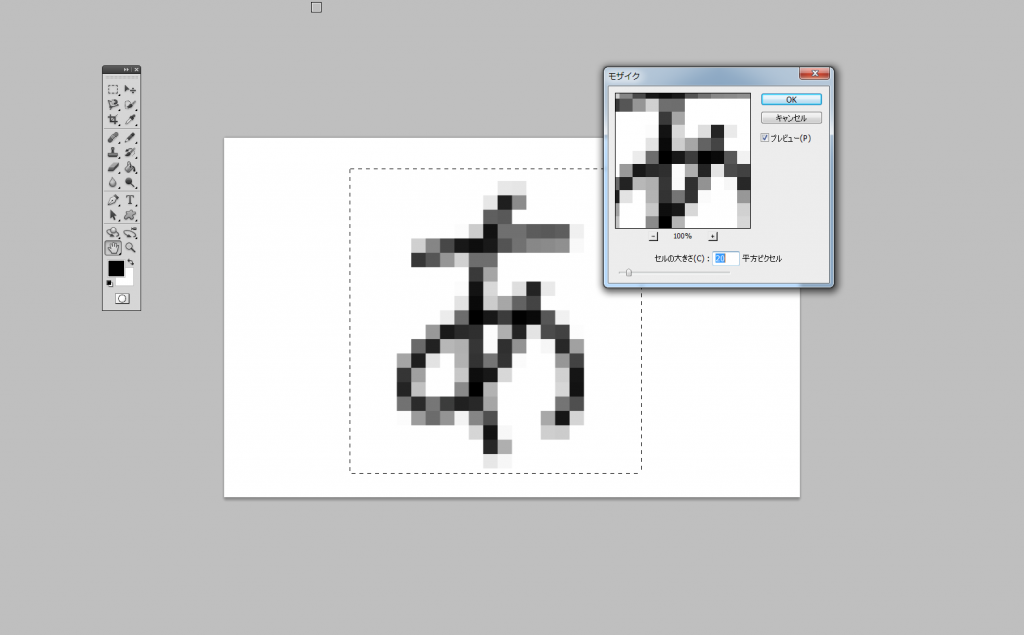
20平方ピクセル
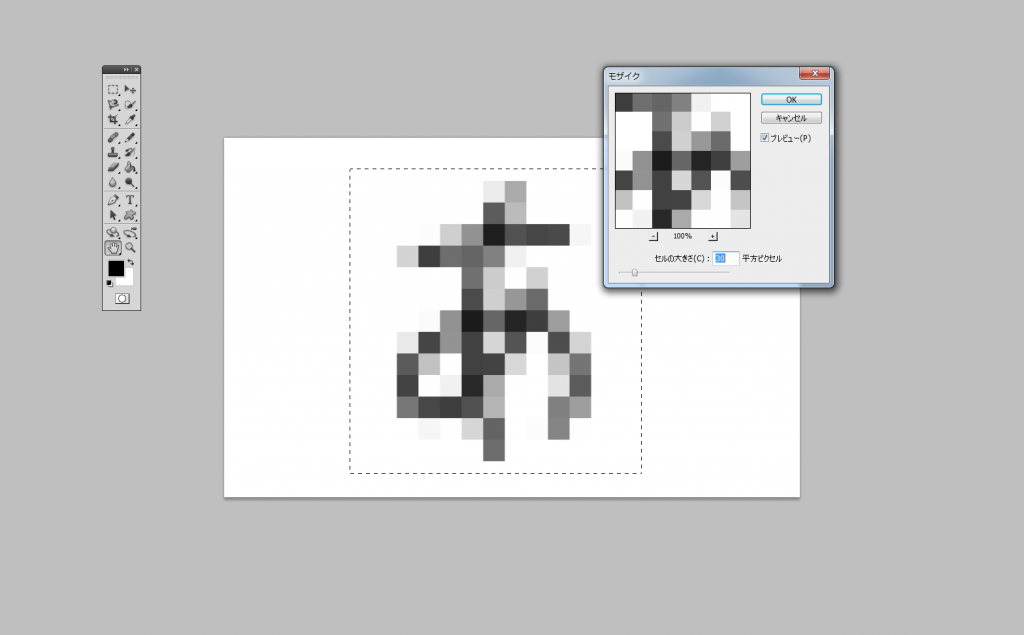
30平方ピクセル
こんな感じです。けっこう変化がわかりますよね?
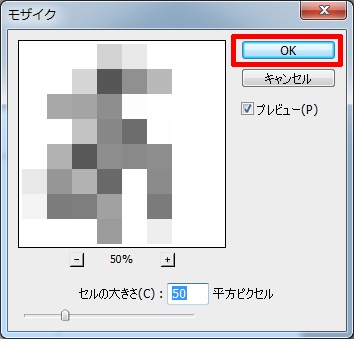
モザイクを調整したら
OKボタンを左クリックすれば完了です。お疲れ様でした。
さいごに
モザイクも見られたくないもの(個人情報など)を隠しつつ、画像などを付けて解説する時に重宝すると思います。
他に解説する時に役に立ちそうなのはこちら↓
よかったら参考にしてみてください。
フォトショップだと簡単にモザイクが入れれるのですごい便利だと思いました。
今回は以上です。
最後まで読んでくれてありがとうございました。
良いフォトショップライフを。

























ディスカッション
コメント一覧
まだ、コメントがありません